How To Write In Javascript Animate Cc For Toggle Switch
YOUR GUIDE TO
Converting or Porting Adobe Flash and Animate Apps to HTML 5 Canvas with CreateJS and ZIM
Every bit Adobe discontinues support for the Flash plugin

In Dec 2020, Adobe volition officially stop supporting the Flash plugin.
Adobe Breathing (formerly Adobe Flash) exports to HTML 5 equally CreateJS. CreateJS is a JavaScript library built for the HTML Canvass. ZIM is a JavaScript framework that adds conveniences, components and controls to CreateJS. You can come across what it is all about in ◎ Your Guide to Coding Creativity on the Sheet.
Our electric current guide has two primary parts:
- Exporting from Animate to the Canvas
- Recreating ActionScript content on the Canvas
1. Exporting from Breathing to the Sheet
You can cull a Canvas file when y'all starting time an Breathing project. You tin then lawmaking in JavaScript using CreateJS in the Actions window. You volition find coding in CreateJS very similar to ActionScript — it is Object Oriented Programing on a Stage with MovieClips, etc. When you consign, the output will exist HTML and JavaScript (CreateJS) on the Sheet rather than the traditional ActionScript SWF file.

ADD ZIM FEATURES TO ANIMATE!

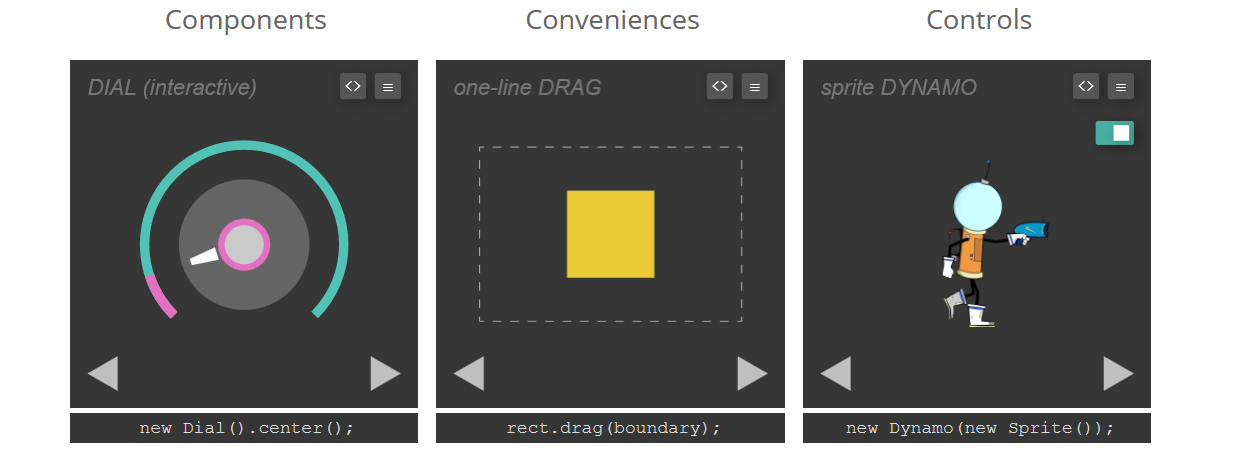
ZIM is a JavaScript framework that adds many components similar Buttons, Sliders, Dials, conveniences like ane-line drag and drib, multiple hit tests, also every bit and controls like Parallax, Pen, Layout, particle Emitters and more. Retrieve of ZIM as CreateJS simplified with more options.
ZIM SHIM for Adobe Animate adds all the features of ZIM to Animate. With SHIM you can:
- Code ZIM right in Adobe Animate
- Consign Lawmaking forth with CreateJS code
- ZIMIFY to command Animate objects like MovieClips
- Add any ZIM objects like Blobs, Emitters, etc.
- Use unproblematic drag, animate and transform tools
- Add countless components and conveniences
- Include Accessibility for Screen Readers
- Create with over 100 exciting features!
Encounter ◎ Your Guide to Coding Creativity on the Canvas for an idea of how coding on the Canvas tin can complement or replace coding in Breathing.

ADDING ZIM SHIM TO ANIMATE
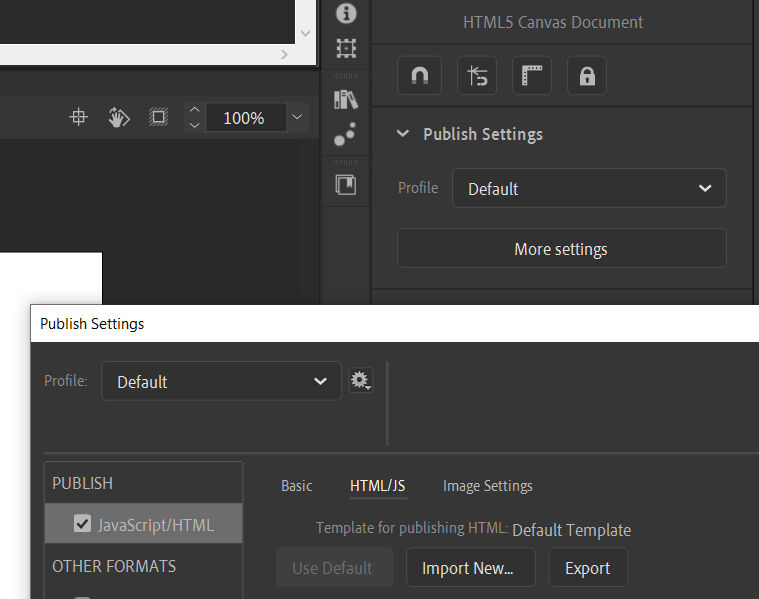
Get to the ZIM SHIM page and download the Zip file that has a sample FLA and template. In Breathing, press the stage and on the right choose (or find Publishing Settings > HTML/JS from the peak carte):
Publish Settings > More Settings > HTML/JS > Import New

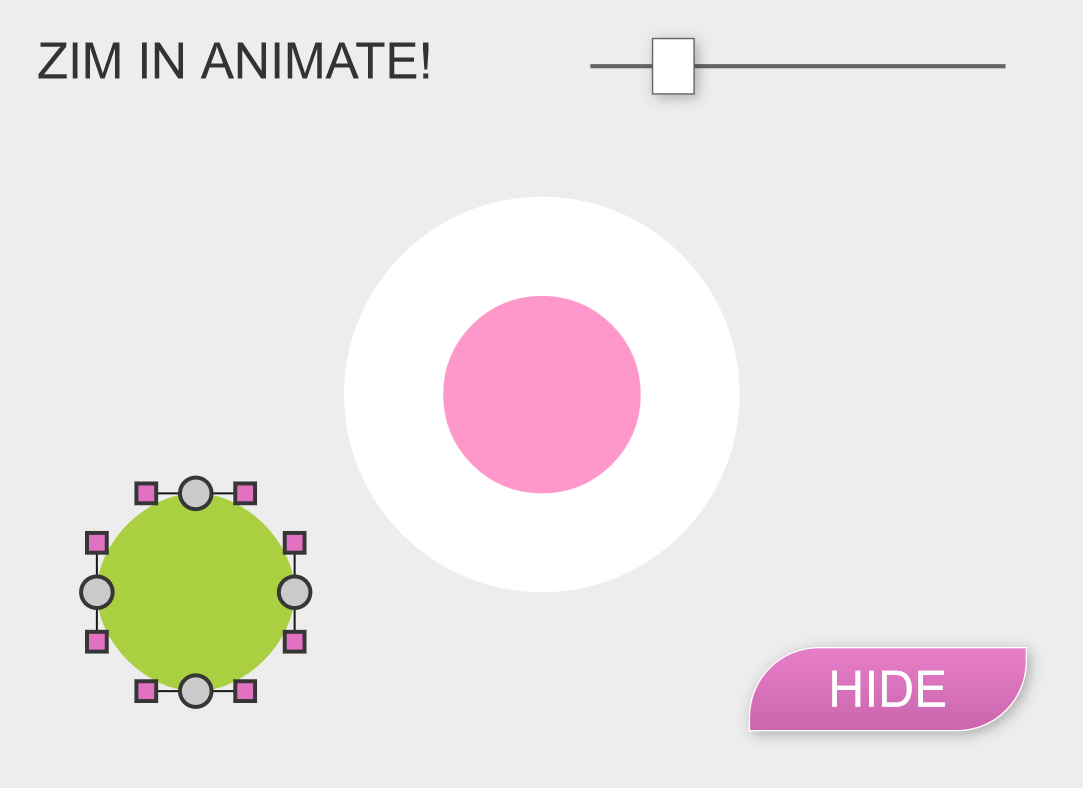
Then import the template from the Nada file and lawmaking with ZIM in Animate. Watch the VIDEO or join ZIM SLACK for aid, in that location is an #animate aqueduct. Here are the results of publishing the FLA file in the Aught. The Pinkish Circle is a MovieClip made in Breathing. The residue is ZIM. The lawmaking with comments is beneath.

// The pinkish Circle was made in Animate on the timeline
// and given an instance proper name of circumvolve (so is this.circle)
// we utilize it afterward downwards below // Hither is a circle with ZIM:
var circle = new Circle(100, white).center();
.drag({onTop:simulated}); // then it stays at the bottom // Here is a Blob animating in bottom left:
new Blob({radius:fifty})
.pos(50,fifty,LEFT,Bottom)
.sca(0)
.animate({scale:1}, 700, "backOut");// Hither is some text fading in with delay
var title = new Label("ZIM IN ANIMATE!")
.sca(.vii)
.alp(0)
.centerReg() // so emitter later tin easily middle on this
.pos(20,twenty)
.animate({
wait:1,
props:{alpha:.8},
time:1
});// Components near all work the same way
// MovieClips are CreateJS objects and must be zimified.
var slider = new Slider(.5,3)
.sca(.seven)
.pos(thirty,20,RIGHT)
.change(role(){
circle.sca(slider.currentValue);
stage.update();
});
slider.currentValue = circle.scaleX;
// elevate({all:true}) drags the whole clip not individual children
var mc = zimify(this.circumvolve).drag({all:truthful}); // the MovieClip volition demand its bounds set to utilise ZIM features
mc.setBounds(-fifty,-50,100,100); // Animate objects are added to a timeline which is a MovieClip
// motion their parent to the meridian and zimify()
zimify(mc.parent).top(); // if ever request for a mouse event object stageX and stageY
// use instead frame.mouseX and frame.mouseY
// which correct positions for retina scale // Here is a hitTest betwixt the mc and the logo
// Permit's spice it up with an Emitter...
// we volition start it paused and spurt when it hits
var emitter = new Emitter({startPaused:true})
.centerReg()
.loc(championship);
mc.on("pressmove", office(){
if (mc.hitTestBounds(championship) && emitter.emitterPaused) {
emitter.spurt(10);
}
}); // Here is a feature rich Push button that volition toggle circle2
// there are nevertheless 40 more options bachelor...
new Button({
label:"HIDE",
toggle:"SHOW",
corner:[50,0,50,0],
backgroundColor:pink,
rollBackgroundColor:blue,
borderColor:white,
gradient:.ane
})
.sca(.7)
.pos(30,xxx,true,true)
.tap(function(eastward){
mc.visible = !e.target.toggled;
phase.update();
});// etc. etc. Run across the ZIM Examples at https://zimjs.com/examples
// This includes ZIM Bits with 64 examples of basic interactivity
// There is also the Learn Section and the Vids and Skool, and Tips
// See them all at https://zimjs.com
// and help ZIM grow at https://www.patreon.com/zimjs
// SLACK at https://zimjs.com/slack has give-and-take and support
// Welcome to the colorful globe of coding!!!
Hither is a video virtually using ZIM SHIM.
THINGS TO Watch OUT FOR WHEN PORTING TO Sheet
Here are a few things to picket out for when working with ZIM in Animate. Generally you lot should exist able to publish and things volition work.
- Adobe has a loop parameter so set up loop = zim.loop; to apply loop().
- Utilise frame.mouseX and frame.mouseY to capture mouse positions. This accommodates the scaling of the stage on export to HMTL 5.
- Be careful with bounds in Animate — many ZIM features need premises ready. After zimify(obj) you tin obj.setBounds() and obj.outline() to see bounds.
- drag() will drag parts of a MovieClip unless yous elevate({all:truthful}).
- Encounter the ZIM Tips for many modern ways we code in ZIM.
- As of ZIM Cat, ZIM uses seconds for time for animate(), etc.
- If you are new to ZIM — brand sure you utilize ZIM Docs and ZIM Learn!

two. Converting ActionScript to Sail
There is no direct way to catechumen ActionScript files to Sheet nevertheless the avails similar MovieClips can exist copied from an ActionScript based FLA file to a Canvas based FLA file. Here is an Adobe Conversion Reference that maps various commands.
Y'all tin can apply the Deportment window in Animate to code in CreateJS and ZIM (with SHIM). Still, you may find it easier to just code directly in ZIM and bring in the Animate Shapes or MovieClips every bit avails. This makes sense if yous have circuitous vectors or timeline animations otherwise, it makes more sense to non even use Animate. Hither are some videos relating to using vector assets:
EXPERIENCE

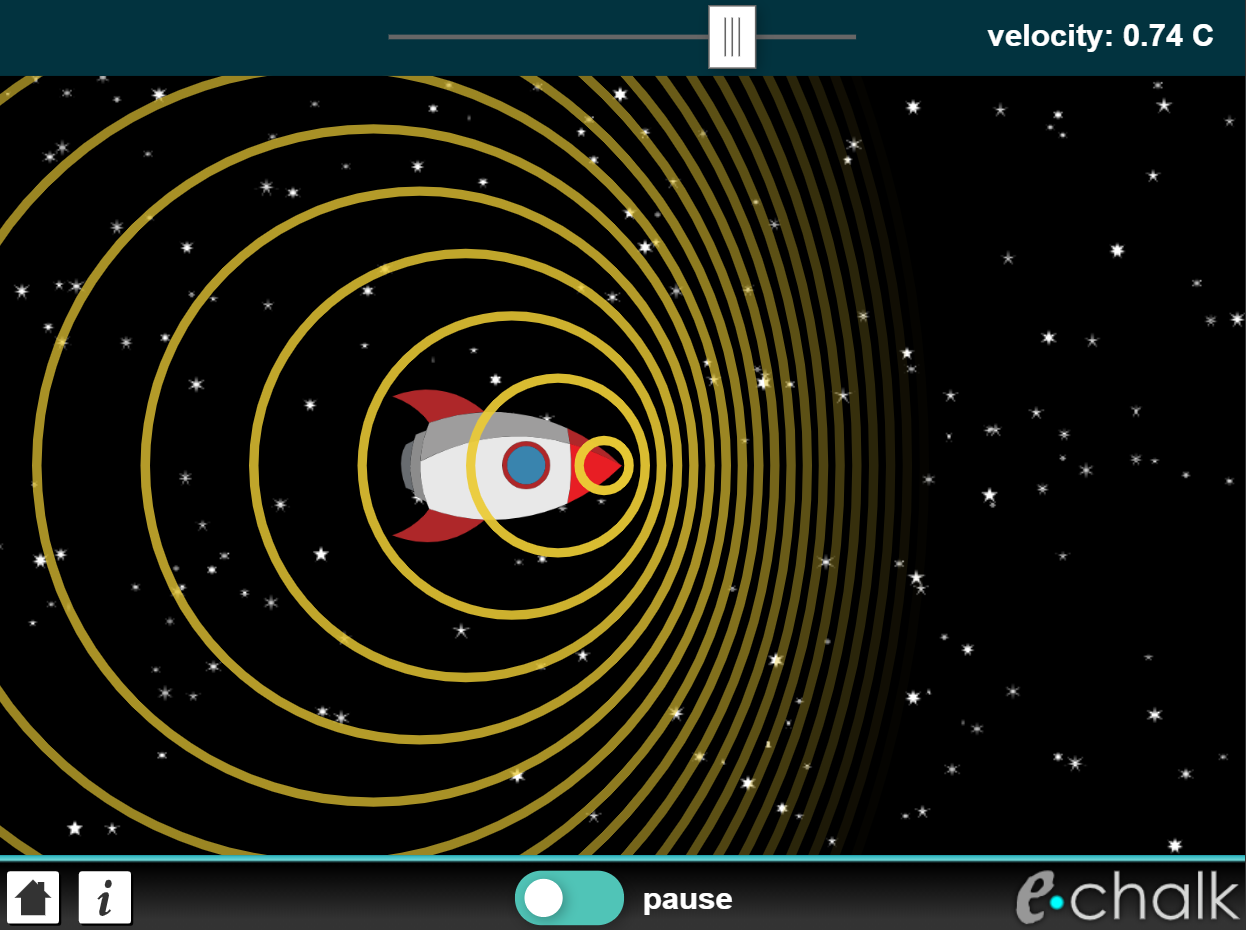
Here is a story from a company that has been converting from Flash to the Canvas. Iestyn Jones, the Founder of eChalk Ltd. explains:
eChalk is an online library of educational simulations and games. Around a one thousand of our resources started life as Wink web applications and nosotros needed to convert them to HTML5/canvas resource every bit efficiently as possible. Our developers were used to the AnimateCC environs and it was imperative that nosotros utilised our vast annal of animations and images for the HTML5 conversions.
No existing frameworks fitted the bill merely and then we came across ZIM; to say it'southward the ideal framework for developers working in AnimateCC is an understatement. Since it's built on height of createjs it naturally lends itself to working with Animate'due south JavaScript output. When yous add together to this Zim'due south ideology of maximum results with minimal coding, it has resulted in a quantum spring in the speed and efficiency with which we are able to produce highly-engaging resource.
Zim allows us to do everything we used to practise in Flash and more. To date nosotros've converted over 850 resources and the more than nosotros utilise Zim the quicker the procedure becomes. Information technology's no exaggeration to say that Zim has transformed the fashion we produce interactive content and provided us with creative possibilities that were hitherto beyond our technical capabilities.


Feel
Here is another story about moving over from Flash to the Canvas. This one is from James Barrett, President of ICT Games.
I began hunting for a suitable replacement for Flash near half dozen years ago, growing increasingly worried as to how I could replace my content in time. Finding ZIM was an absolute godsend! I initially had concerns nearly learning a new language merely I need not take worried as the ZIM $.25 (little examples) and first-class documentation very quickly showed me that in that location was so much potential.
In the distant by I had moved from adding avails to the stage in the Flash IDE using timelines (AS1) to using AS3 to place avails at runtime. This will sound like nothing but was a huge step for me at the time. With ZIM the procedure is the same, make the assets, then add to the canvas and create the UI. Just great fun!
I make static assets in Illustrator. If I need animation I utilize the onion-skinning features of Animate CC to line it all upward just so. And so I export a sprite sheet, brand a JSON file and the rest is ZIM on sheet. I find ZIM enormously flexible and artistic, it's a lot of fun to call back of an idea, wonder how y'all'll practise information technology and later on a bit of head scratching yous find you've fabricated it.
Incidentally the ZIM folks are available to help the struggling Zim Padawan within minutes of beingness asked on Slack! Merely crawly. YouTube democratized video making/sharing for the masses, I genuinely experience Zim does the same for code!


ACCESSIBILITY
The sail is ane big moving-picture show only with ZIM we add hidden HTML tags behind the canvass to help with screen readers. Y'all tin see more nigh this in ◎ Your Guide to Accessibility on the Canvas with JavaScript.

Here is a story from Nathan about exporting Adobe Breathing to ZIM with Accessibility:
The ZIM framework and it's ability to bring accessibility features to the HTML5 Canvas could not have come at a amend time for myself and Respect Grouping. ZIM has given our interactive eastward-learning programs the power to exist controlled and completed past people who depend on assistive engineering to collaborate with the web; an always-growing topic every bit accessibility becomes more and more than crucial to implement in all of our communities. Using ZIM SHIM for Adobe Breathing, the ZIM framework integrates and eases itself right into our company's daily operations for developing e-learning content in Adobe Animate. By simply following a few steps on the well laid-out ZIM website, you've got yourself an accessible HTML5 sail ready to exist used. No demand to rebuild from scratch! ZIM has proved to be the best solution for HTML5 sail accessibility and I'1000 very happy to have found ZIM!
Conclusion
Flash was the height of interactive media creation. I spent fifteen years coding in Flash and it was spectacular. Those who did not code in Flash do not fully understand how marvelous it was. Nevertheless, I have never been happier than I am now coding in ZIM on the Canvas with JavaScript. This is without using Adobe Breathing.
Creators using ZIM concur that the road to go is to use Breathing for timeline animations and vector art if needed. Otherwise, ZIM has powerful animation techniques and splendid sprite command see ◎ Your Guide to Animation on the Sail with JavaScript. ZIM likewise has Squiggle and Blob for Bezier created shapes and then Animate is not needed as frequently as you might call up. See ◎ Your Guide to Images, Sounds and Sprites on the Canvas.

The ZIM examples page has about 200 examples and only a couple utilise Adobe Breathing. Our advice is to remake the projects in ZIM or another Canvass framework. Meet ◎ Your Guide to Selecting a JavaScript Sheet Library or Framework. We think you lot will like it!
All the all-time, and bring together us on ZIM Slack if you need a mitt!
Dr Abstruse

Follow u.s. on Twitter at ZIM Learn and here is ZIM Acquire on YouTube!
Source: https://levelup.gitconnected.com/converting-or-porting-adobe-flash-and-animate-apps-to-html-5-canvas-with-createjs-and-zim-af5ac586e317
Posted by: carmichaelwassix.blogspot.com

0 Response to "How To Write In Javascript Animate Cc For Toggle Switch"
Post a Comment